In this post, I will explain why it is important to optimize WordPress so that your website loads fast. I will give you some very simple tips to implement it.
Why is it important to optimize WordPress websites?
It has happened to every one of us every now and then when we visit a website directly or in search results and it doesn’t load well or in quick times.
As per data reports from various sources, a website that loads under 3 or 5 seconds gives a better user experience and takes less bandwidth on mobile devices. If it takes more time then the visitor loses interest and most of the time visitors leave the website.
This will directly impact your SEO efforts as Google measures the load times and for the user experience is very important, so this factor helps them in pushing down websites to lower rankings with slower loading speeds in comparison to those with fast loading times.
And it also affects you indirectly because the time spent by users on your website is also valuable data for Google SERPs.
Though there are a lot of factors that basically keep a user to stay longer on your webpage sites that loads fast will encourage users to browse it more and stay longer looking at your content. However, if browsing it is torture, people will leave, and you will lose the reader base and importance in the eyes of Google.
If the user who comes to your website stays and navigates through it, it is a big possibility that they will end up seeing your services or products that you sell through your website.
Better user experience will make them trust your website and more likely they will end up buying from you than from a website with glitches, as they might think they will have problems with the process of buying or hiring and prefer not to deal at all.
How to optimize WordPress?
Now that I think I’ve convinced you to continue reading I’ll explain 6 tips to speed WordPress and load faster your site.
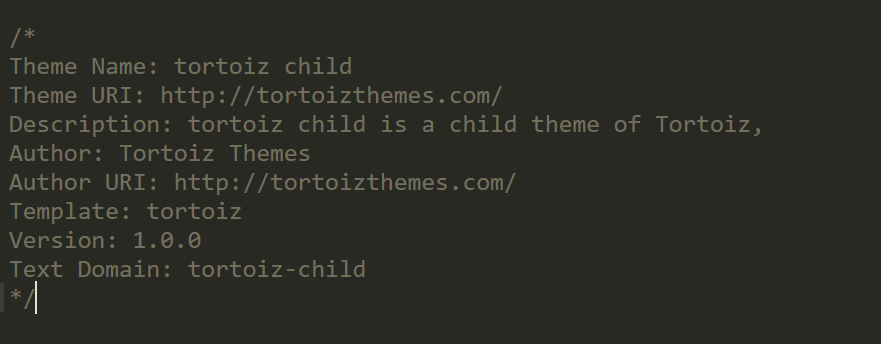
Use a professional theme
Buying a good professional theme, that is well programmed to run smoothly, and that does not have excessive code, is one of the best investments you can make for your site.
Many professionals use RadiuzZ themes. In fact, I use them myself for all my projects and I am delighted. Its design is very professional, there is plenty to choose from, and its performance is impeccable.
In addition, there are also plugins that will allow you to modify them to the maximum without knowing anything about code, so they are adapted to all levels of use.
Remove plugins you don’t use
If you have plugins that you don’t use and are disabled, remove them from your site, because all they do is consume resources from your server and slow it down.
Having one is fine, but when several are combined the truth is that it is quite an unnecessary resource consumption.
The same thing happens with plugins that do not add important functions: do not abuse those that are just an ornament, because, in the end, they can end up making the bill in the time of loading your site.
There is a plugin called P3 (plugin performance profiler) that serves to measure how it impacts load times the plugins you are using. And he measures them one by one.
It does not hurt that from time to time you install this plugin and do a check to make sure that everything works correctly.
Use a Cache plugin and a lazy load plugin
We continue with the plugins, but this time to recommend you to install a cache plugin.
These plugins what they do is save a few small files of static content (content that does not change) of your site on your readers ‘ computer, so the next time they go back into it, instead of having to load all your site from the hosting, they will only have to load a part, since the other will be saved on your computer.
This is faster for them and better for you because it sends fewer requests to your hosting.
The plugin that I use for this and that gives very good results is the WP Rocket Cache, but it is paid.
If you are looking for a free alternative 3 very good are WP Super Cache, W3 Total Cache, and WP Fastest Cache.
Then, although less important than the Cache plugin, it is also useful to install a Lazy Load plugin (especially if you have a site or web with many images).
What this plugin does is to delay the loading of images that are not in the visual field of the reader (i.e., those that have not yet appeared on the screen because the user has not reached them), and loads them as they appear.
Images usually take longer to load, so with this plugin you avoid having to load all of them from the beginning and the speed of loading when entering one of your pages improves considerably.
Anyway, so that the images are not a problem, it is best to optimize them. Keep reading that I’ll give you a few tricks on this later.
Use quality hosting
Of all the tips that we will see, this is one of the most important.
There are several things you have to look at when buying hosting for your site, but let’s look now only those that have to do with speed.
First, try to make their servers as close as possible to the country where the audience you’re targeting is.
It’s a matter of Mathematics: The Closer your site is stored to the home where your user is, the less distance it will have to travel the information, and the faster it will load your website.
Then, try to make the disks where the information is stored SSD, which is much faster than normal storage disks.
Another thing you have to look at is the resources offered by hosting. Make sure it has enough memory and can withstand point-to-point traffic spikes without overloading.
If the hosting you choose has few resources and is overloaded easily, your website will be down more often than you would like, and that’s bad for your image and that of your brand.
And if the company you hire is a WordPress specialist, better than better, since not only is your WordPress site going to work better with them, but also from their technical support they will know how to better solve your problems.
And believe me, if I tell you that when you have a problem you do not want to talk to anyone, but only to someone who understands you (that has happened to me).
Optimize your site images
Here I have already mentioned before how poorly optimized images can negatively affect the loading speed of your website.
In this case, there are two things you have to look at the size and weight of the image.
With regard to size, the idea is that the image is the size of your site, neither bigger nor smaller.
What you have to look at is how wide are the images displayed in your site posts, and crop or resize the images to that width. You should know that the width at which images are displayed on your site depends on the template you have used.
When larger an image weighs more (more space it takes up in storage), so it is slower to download. And if it’s smaller than the ideal size it might look pixelated on your users ‘ screens.
That’s why it’s best if it’s the right size.
To resize image computers usually already bring image editing tools as standard, on both Mac and Windows. But if you don’t handle any, this online tool can help you.
And with regard to weight, once you have the image cropped, what you have to do is compress it so that its disk size is as small as possible (that is, so that it occupies as few Kb as possible).
For this I use the following tool: tinypng.com
It works like a fable. All you have to do is upload the already cropped images and he will compress them. Then you unload them again and that’s it. You will see how the image has almost lost nothing of quality and yet occupies much less.
Optimizing images is very simple and the truth is that it is one of the things that have the most impact on the speed of your site. In addition, if you are a customer of Webempresa they have a free service in which they compress them for you, helping you to save a lot of space in the hosting and greatly improving the upload speed of your site.
Keep everything up to date
This is important for the speed of your site, but also for its security.
Always keep the themes, plugins, and WordPress itself updated to the latest version, because usually developers, in addition to new features, Always try to make improvements in security and speed.
It costs nothing to do it and you can save yourself some other problem.